但是偶爾就會發現貼了推文貼紙後,該文章load完畢就一片反白
也不知道是何原因...,網上找了一陣子,才在blogger-ext2的討論區上找到問題所在
##CONTINUE##
原來,推文貼紙是使用比較早期的document.write寫法,寫入一個區塊的語法加上推文貼紙的
但此語法必須在網頁的onload事件完成前被處理到才可以
不然就會只剩下document.write了...
解法呢...racklin提出了解決方法,使用iframe來解:(原文連結)
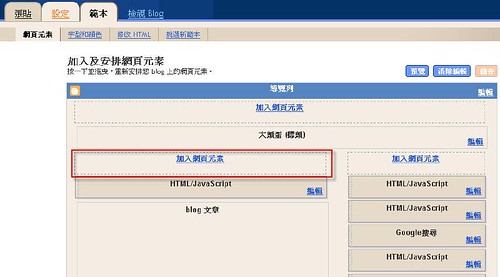
在你的blogger的範本頁籤,修改網頁元素,新增一個html/javascript的網頁元素

裡面塞入以下資料
<iframe src="http://funp.com/pages/tools/buttoniframe.php?"
height="55" width="60" scrolling="no" frameborder="0"
marginheight="0" marginwidth="0">
</iframe>
之後,就可以放置這個網頁元素到文章本體的上方或下方,如上圖紅框下方部分。
所以之後當閱讀該文章時,
該推文貼紙就會自動帶出文章的URL,編成一個推文連結,
也不用每次發文都去funp產生一個連結了...讚哩....


