但是偶爾就會發現貼了推文貼紙後,該文章load完畢就一片反白
也不知道是何原因...,網上找了一陣子,才在blogger-ext2的討論區上找到問題所在
##CONTINUE##
原來,推文貼紙是使用比較早期的document.write寫法,寫入一個區塊的語法加上推文貼紙的
但此語法必須在網頁的onload事件完成前被處理到才可以
不然就會只剩下document.write了...
解法呢...racklin提出了解決方法,使用iframe來解:(原文連結)
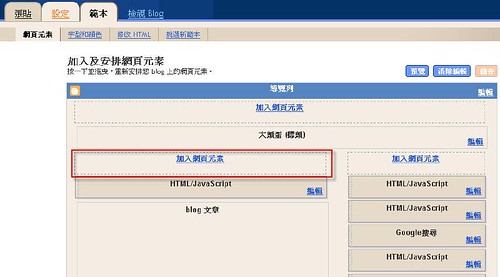
在你的blogger的範本頁籤,修改網頁元素,新增一個html/javascript的網頁元素

裡面塞入以下資料
<iframe src="http://funp.com/pages/tools/buttoniframe.php?"
height="55" width="60" scrolling="no" frameborder="0"
marginheight="0" marginwidth="0">
</iframe>
之後,就可以放置這個網頁元素到文章本體的上方或下方,如上圖紅框下方部分。
所以之後當閱讀該文章時,
該推文貼紙就會自動帶出文章的URL,編成一個推文連結,
也不用每次發文都去funp產生一個連結了...讚哩....
6 則留言:
聽不太懂你所說的反白問題?我倒是沒發生過,你有沒有想過在首頁上的每篇文章都出現推薦鈕?像這樣誰在funP 推薦我的文章? for Blogger
不好意思,我借了你的版面截圖放在我的這篇文章去除共享書籤的圖框,先跟你告知一下
樂於分享才能教學相長,你的方法應該也幫了很多人解決問題,還蠻多人推薦的哦
我幫堆堆王直接弄一個加強版, 不用貼那麼長的 iframe 語法嘍.
http://racklin.blogspot.com/2007/08/blog-post.html
Dear Levis:
順便回一下您的 [replace external link] 問題,是 css 順序的問題.
.post img { blogger.html (line 302)
.replace_link_external img { blogger.html (line 113)
所以被 .post img 蓋掉了, 你把 css 往後面一點放即可.一般都是加在 template css 的最後, 才不會被原版型蓋掉.
Dear rack:
收到收到...:)
已經在小Ken的blog上看到囉
謝謝囉~~
張貼留言